At the beginning of 2013 I went self employed. Initially I thought to dust off my old CV and continue using the site I had at the time. I quickly re-evaluated that thinking…
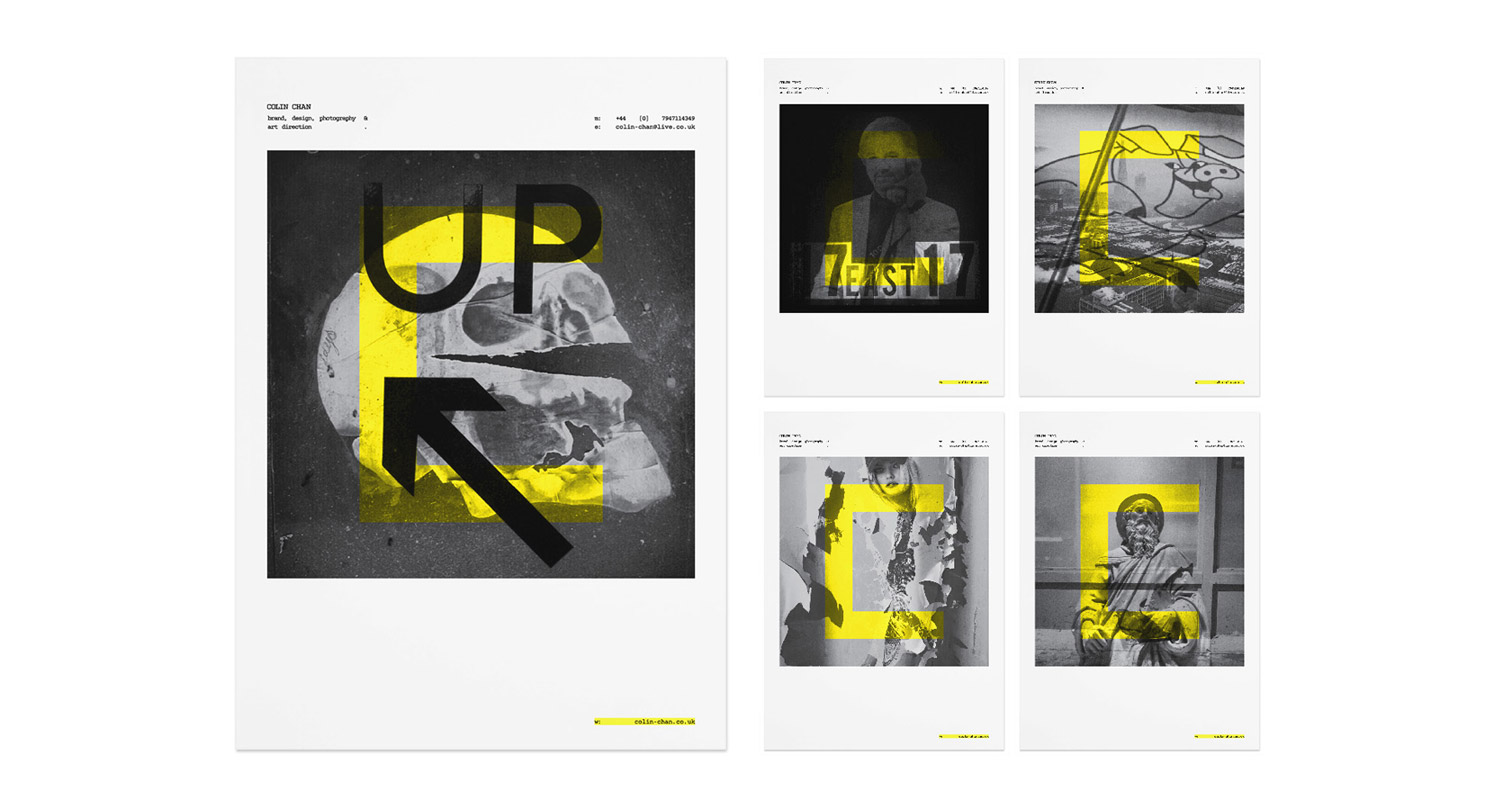
I needed to rebrand. It had to be a shining example of the kind of brand work that I wanted to help others with in the future. Over the years I’ve navigated my way through the creative department, starting as a Junior Designer, moving through to Art Director and now work with brands. I’ve developed considerably as a designer over the years, photography and typography have come along for the ride, and then there’s strategy. Strategy is now an intrinsic part of everything I do. So why didn’t I have one? Good question.
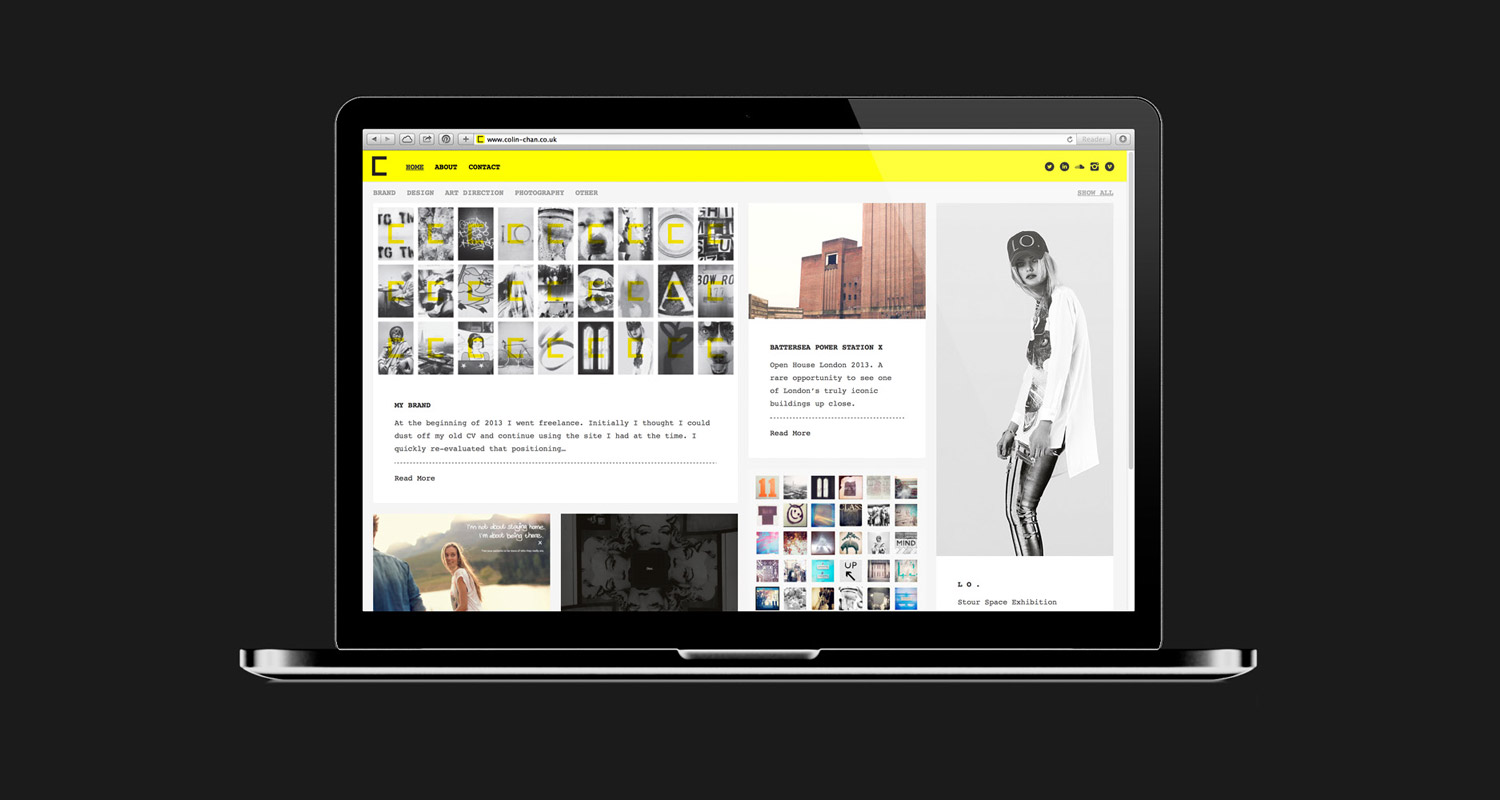
This wasn’t a time to compromise. This was a time to create the brand that I’d always wanted. Branding is so much more than the way you look, it’s about who you are and what you stand for. Why should someone choose to work with you? What can you offer them that’s unique? Why should they believe in you? This set of core values needs to come across in everything you do, from the way you conduct business on a daily basis to your website + everything in-between. Easy to say, not so easy to do.
My core values were straight forward. I’m dedicated to art and design and have been for as long as I can remember – I’m in it for the long haul. I’m single minded in my approach and will pursue what I consider to be the best solution doggedly until it accepts defeat. I love what I do and I’m passionate about doing it.
Tone of voice needed to be natural, I should be myself. Try to be direct but accommodating and inject some of my dry sense of humour – dry being the operative word.